*Sponsored Posts
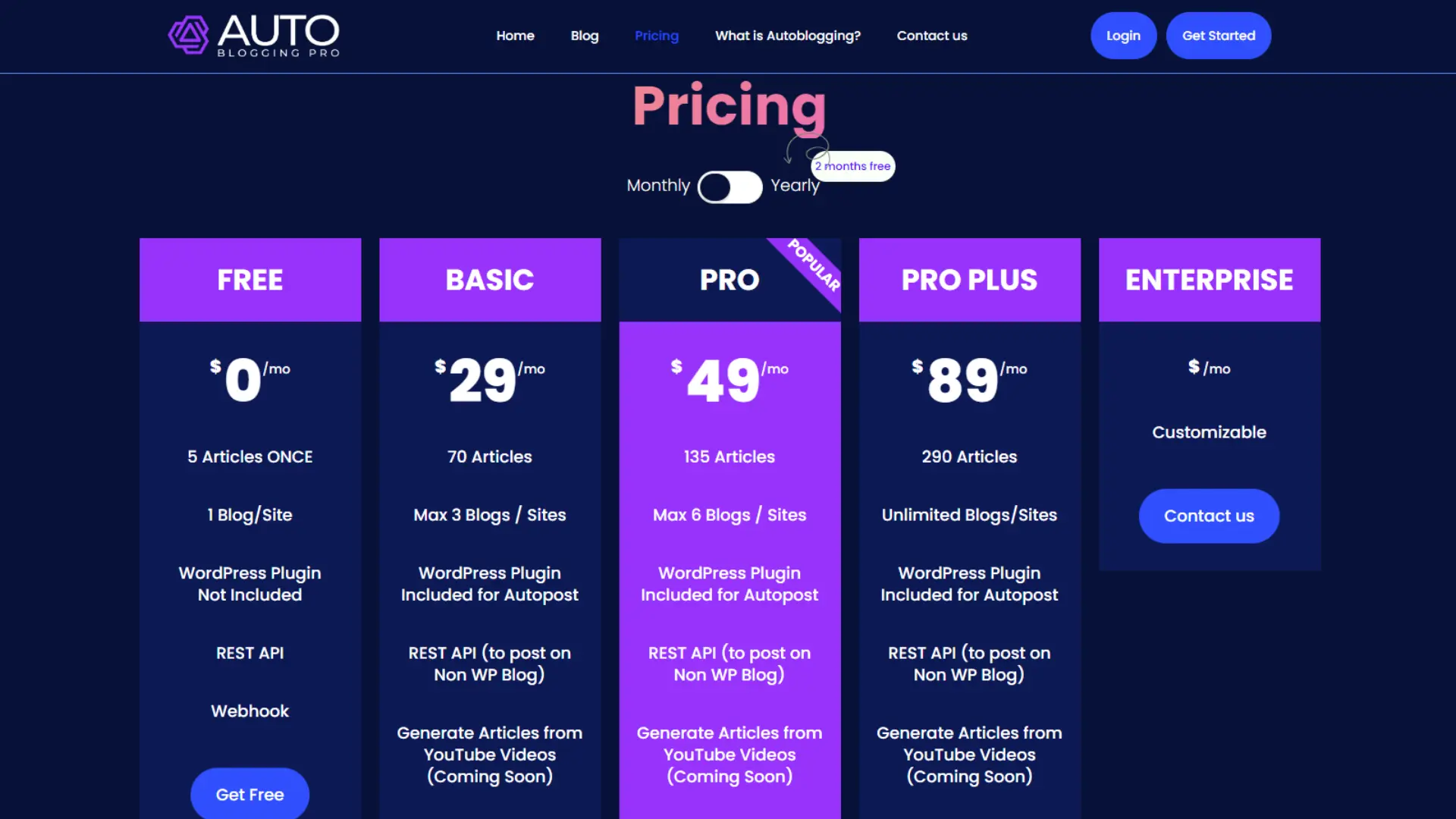
AutoBlogging PRO
AutoBlogging.Pro is a tool designed to automate content creation and publication for WordPress, Laravel, Ghost, and other platforms, using OpenAI's GPT models. It generates SEO-optimized,...
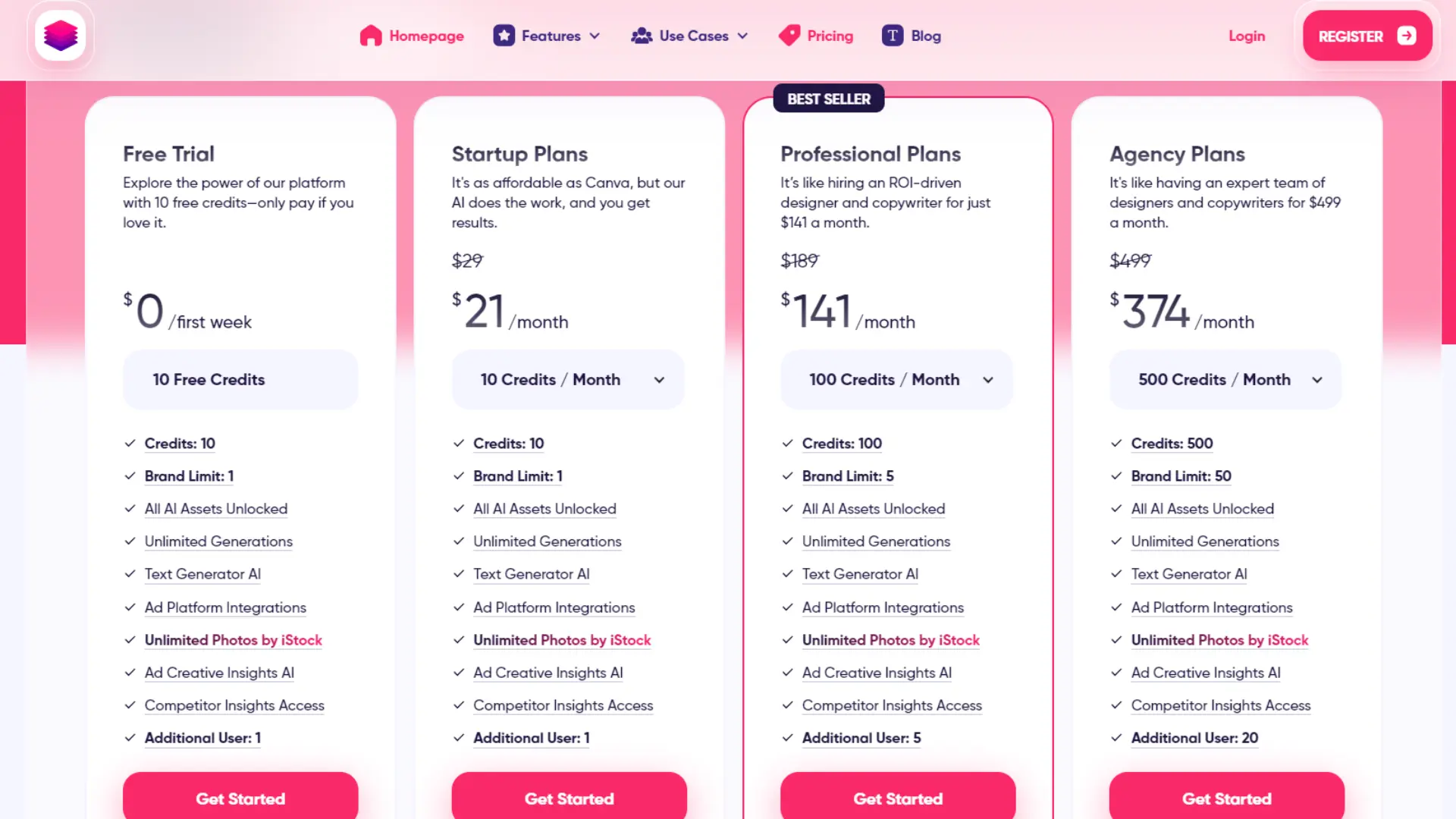
AdCreative.ai
AdCreative.ai is a cutting-edge tool that uses artificial intelligence to generate high-performing ad content, revolutionizing digital marketing.
Keyword Search
Categories
Software Rating
Price:
Pricing Structure
Special Categories
Compatible Platforms
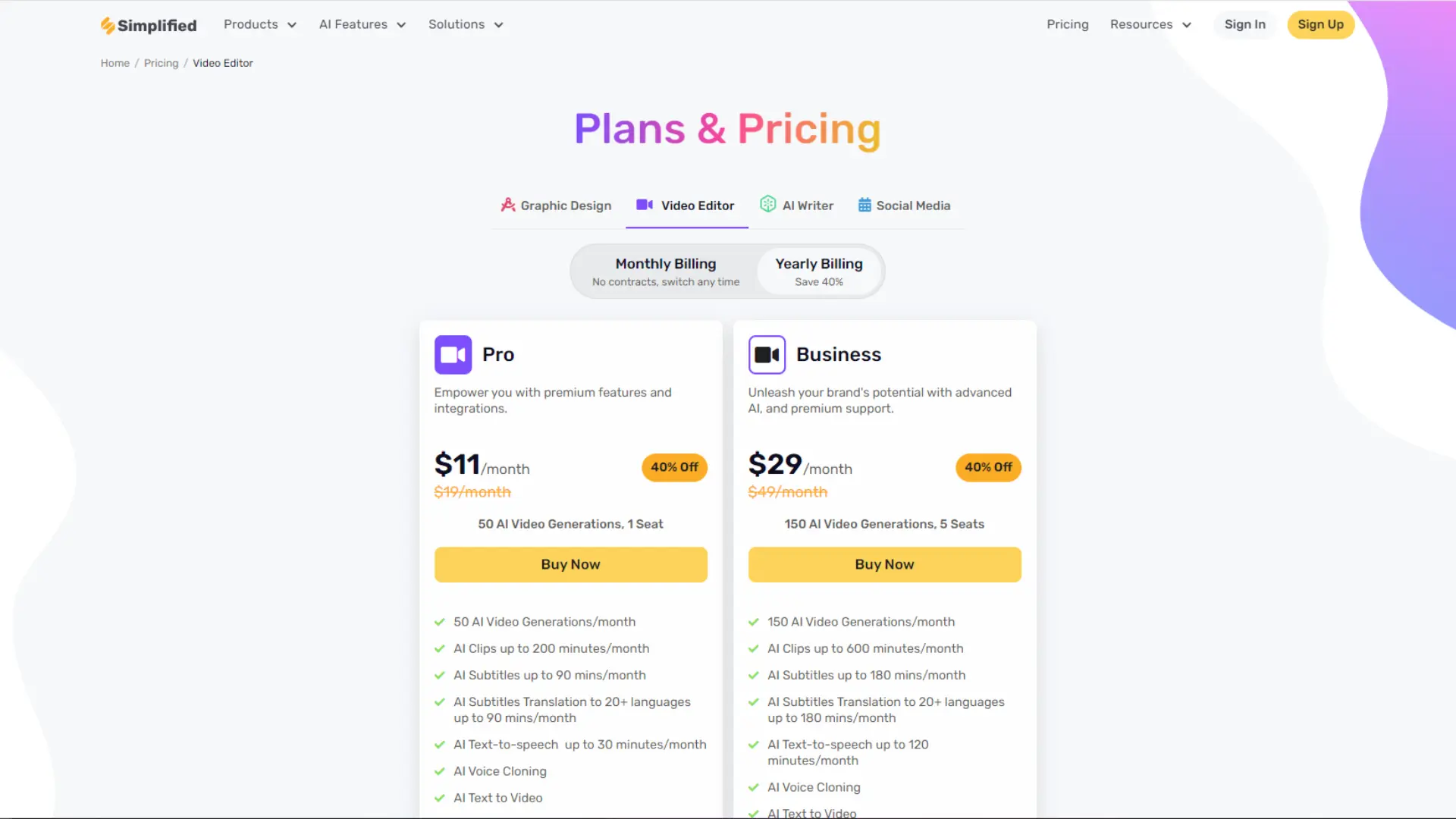
Simplified
$11.00
Simplified is an AI-driven app offering content creation for modern marketing, including design, writing, video, and social media management.
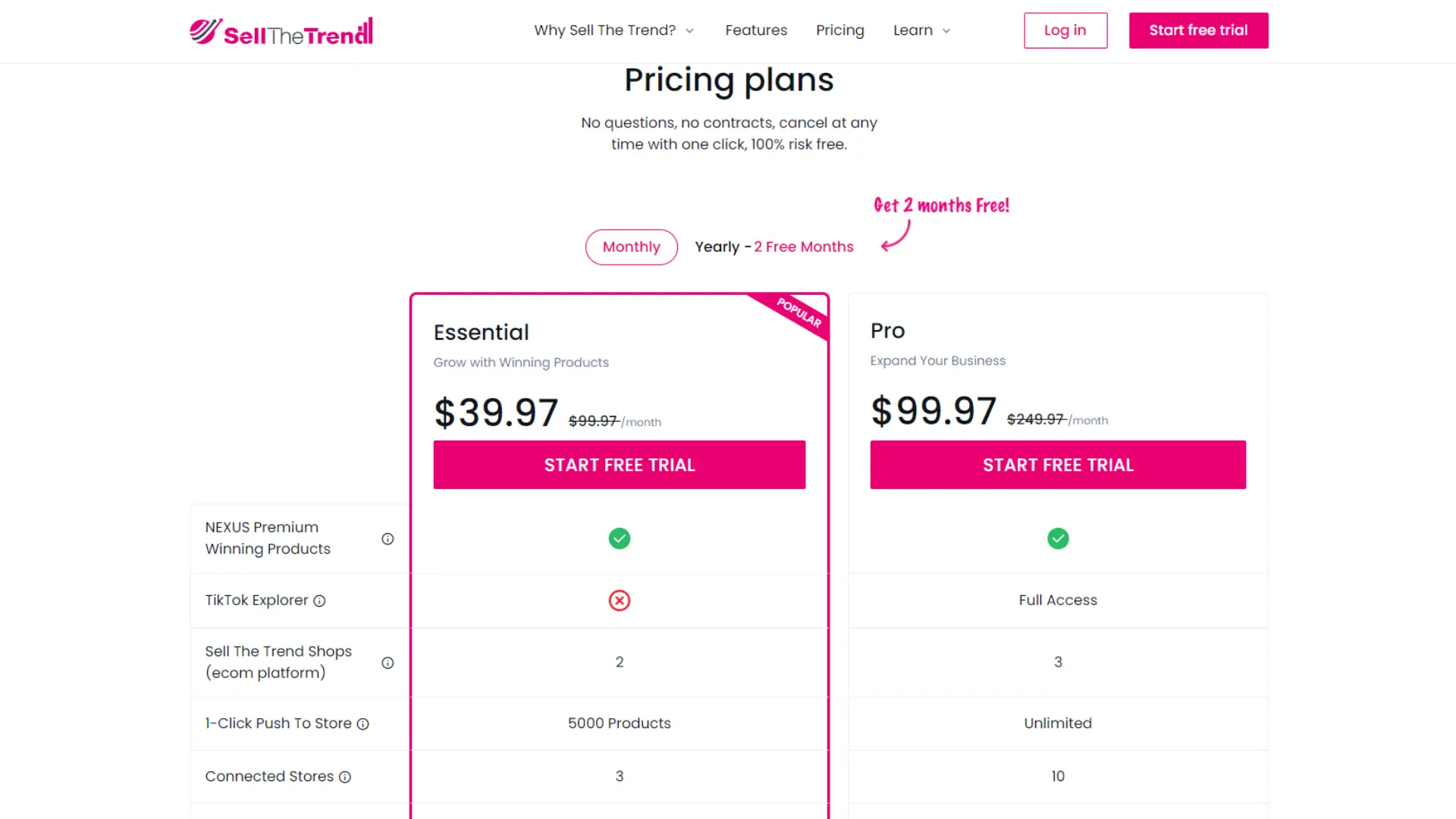
Sell The Trend
$39.97
Sell The Trend is a dropshipping software that uses AI to predict winning products to sell online. It also...
Rytr
$9.00
Explore the realm of Rytr, your ultimate AI writing ally, revolutionizing the way you create content by efficiently streamlining...
Copy.ai
$49.00
Copy.ai is a comprehensive AI platform designed to enhance sales and marketing outcomes for businesses. It offers specialized solutions...
AutoBlogging PRO
$29.00
AutoBlogging.Pro is a tool designed to automate content creation and publication for WordPress, Laravel, Ghost, and other platforms, using...
AdCreative.ai
$29.00
AdCreative.ai is a cutting-edge tool that uses artificial intelligence to generate high-performing ad content, revolutionizing digital marketing.